Difference between revisions of "Map"
Jump to navigation
Jump to search
| (18 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | You will need to gather the following information prior to creating a | + | __TOC__ |
| − | *Name of the | + | |
| − | *Width in | + | |
| − | *Height in | + | ==Creating a Map== |
| − | *The | + | A map is a customizable representation of data where individual values contained in the visual are shown by colors. Fed by data series, a map can show many different types of data, such as power usage, temperature, humidity, etc. A map does not just need to be an image of your data center, you can place an influence on any transparent image uploaded into LiveDC. You will need to gather the following information prior to creating a map: |
| − | **This is the representative color scale you see at the bottom of each | + | *Name of the map |
| − | *The | + | *Width in pixels of the map (determined by looking at the properties of the image) |
| − | **Most | + | *Height in pixels of the map (determined by looking at the properties of the image) |
| − | **A good way to make your floor layout transparent is to use an open source program called GIMP, which can be downloaded from the web | + | *The legend that corresponds with the map (Temp, Humidity, Power, Cost, etc.) |
| + | **This is the representative color scale you see at the bottom of each map | ||
| + | *The layers that will make up your map (solid background, influences layer, transparent floor layout, etc.) | ||
| + | **Most maps are made of those three (3) layers | ||
| + | **A good way to make your floor layout transparent is to use an open source program called GIMP, which can be downloaded from the web | ||
***Import the floor layout into GIMP | ***Import the floor layout into GIMP | ||
***Change all colors to “Gray scale” by selecting mode under the image menu | ***Change all colors to “Gray scale” by selecting mode under the image menu | ||
| − | ***Create a | + | ***Create a black border for the floor layout using the selection tool under the tools menu in GIMP |
| − | ***Select ‘Color to Alpha’ from the colors menu to change the selected area into a transparent part | + | ***Select ‘Color to Alpha’ from the colors menu to change the selected area into a transparent part of the image |
***Export the image as a .PNG file and save to your preferred location | ***Export the image as a .PNG file and save to your preferred location | ||
| − | ***Import the PNG file into LiveDC utilizing the “Uploaded Images” feature ( | + | ***Import the PNG file into LiveDC utilizing the “Uploaded Images” feature (see “Uploading an Image” for more information) |
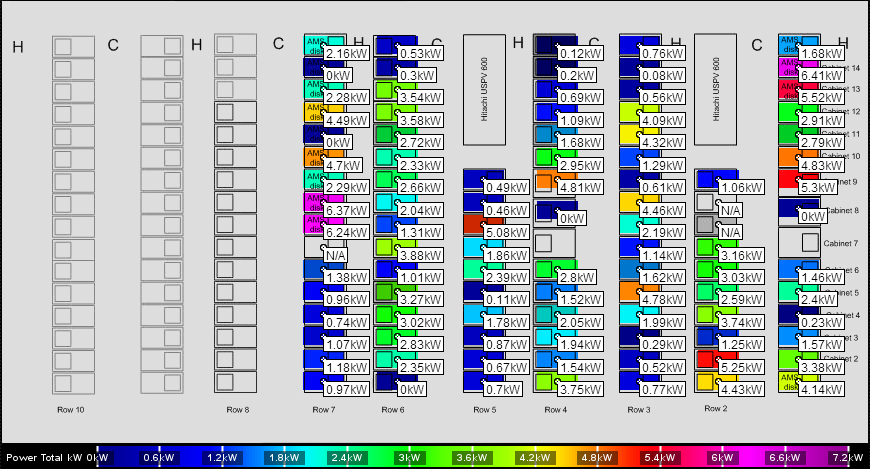
[[File:Heatmap.png]] | [[File:Heatmap.png]] | ||
| − | + | ===Instructions=== | |
| − | |||
| − | |||
| − | |||
| − | == | ||
<ol> | <ol> | ||
<li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | <li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | ||
| − | <li>Within the | + | <li>Within the maps tab (upper left-hand corner) click the “Create” button. A new window will open up called “Create Map.”</li> |
<ol type="a"> | <ol type="a"> | ||
| − | <li>Enter the name of the | + | <li>Enter the name of the map in the “Name” field</li> |
<ol type="i"> | <ol type="i"> | ||
<li>Examples: Operational Model – Cooling, Power %, Operational Cost per Cabinet, etc.</li> | <li>Examples: Operational Model – Cooling, Power %, Operational Cost per Cabinet, etc.</li> | ||
</ol> | </ol> | ||
| − | <li>Enter any additional information about the | + | <li>Enter any additional information about the map in the “Details” field</li> |
| − | <li>Define a horizontal size in pixels for the | + | <li>Define a horizontal size in pixels for the map in the “Width” field</li> |
<ol type="i"> | <ol type="i"> | ||
| − | <li>A good rule of thumb is to look at the | + | <li>A good rule of thumb is to look at the properties of the image and use those predefined dimensions (usually no more than 1650 pixels)</li> |
<ol type="A"> | <ol type="A"> | ||
| − | <li>If you have an image larger than that, you can scale the image down to a smaller size before importing | + | <li>If you have an image larger than that, you can scale the image down to a smaller size before importing</li> |
[[File:Map-Properties.png]] | [[File:Map-Properties.png]] | ||
</ol> | </ol> | ||
| − | <li>Define a vertical size in pixels for the | + | </ol> |
| + | <li>Define a vertical size in pixels for the map in the “Height” field</li> | ||
<ol type="i"> | <ol type="i"> | ||
| − | <li>A good rule of thumb is to look at the | + | <li>A good rule of thumb is to look at the properties of the image and use those predefined dimensions (usually no more than 1300 pixels)</li> |
<ol type="A"> | <ol type="A"> | ||
| − | <li>If you have an image larger than that, you can scale the image down to a smaller size before importing | + | <li>If you have an image larger than that, you can scale the image down to a smaller size before importing</li> |
[[File:Map-Properties-Height.png]] | [[File:Map-Properties-Height.png]] | ||
</ol> | </ol> | ||
| − | <li>Add a | + | </ol> |
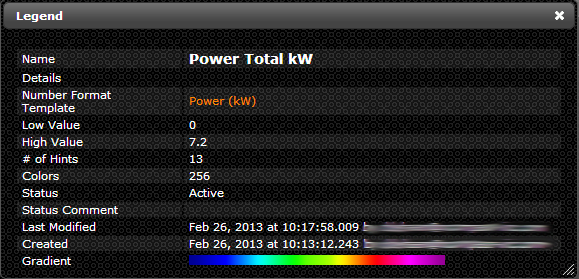
| + | <li>Add a legend to the map in the section titled “Legends” by selecting from the drop down menu and clicking the left-hand facing arrow or create a new “Legend” record by clicking the star button (see [[Extras#Creating a Legend|Creating a Legend]] section for instructions)</li> | ||
[[File:Legend.png]] | [[File:Legend.png]] | ||
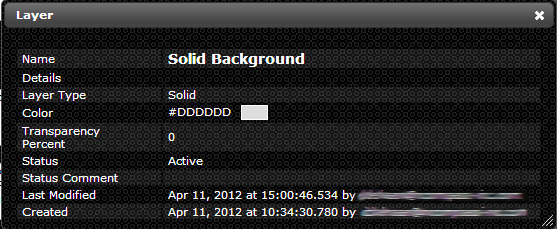
| − | <li>Add | + | <li>Add layers to the map in the section titled “Layers” by clicking of the star button and selecting from the drop-down list or create a new “Layer” record by clicking the star button (see [[Extras#Creating a Layer|Creating a Layer]] section for instructions)</li> |
[[File:Layer.png]] | [[File:Layer.png]] | ||
<li>Click “Create”</li> | <li>Click “Create”</li> | ||
| − | <li> | + | <li>The next step is to add a data series/influence to the map (see [[Extras#Creating an Influence|Creating an Influence]] section for instructions)</li> |
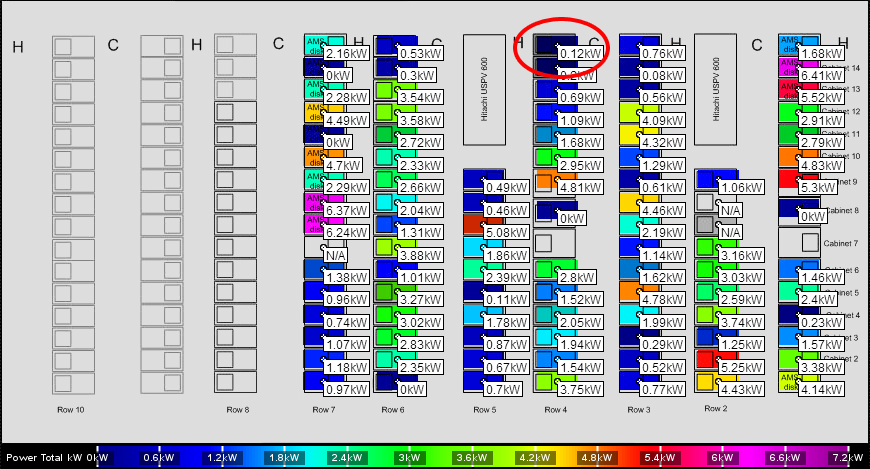
[[File:Heatmap-influence.png]] | [[File:Heatmap-influence.png]] | ||
| + | </ol> | ||
| + | </ol> | ||
| + | <br /> | ||
| + | |||
| + | ==Moving an Influence or Link Location on a Map== | ||
| + | |||
| + | ===Instructions=== | ||
| + | <ol> | ||
| + | <li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | ||
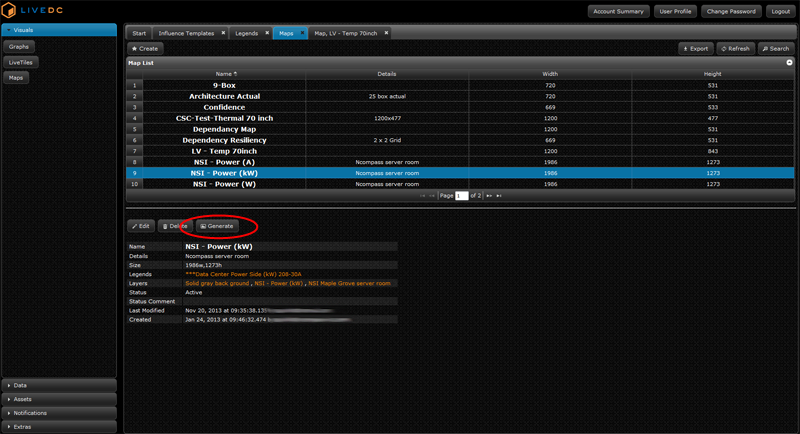
| + | <li>Highlight the desired map that you want to view from the map list and click "Generate"</li> | ||
| + | [[File:Map-Generate.PNG]] | ||
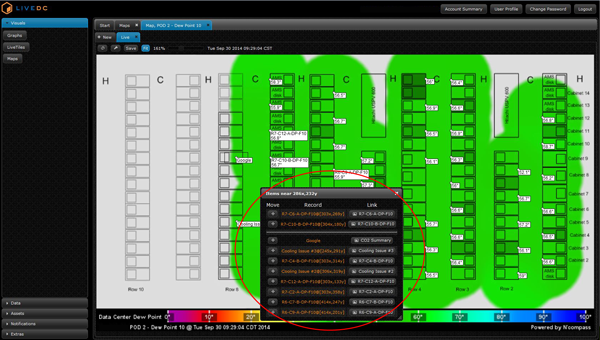
| + | <li>Click near or on the influence/link desired to move, this will open a window titled “Items Near (specific X,Y coordinate)"</li> | ||
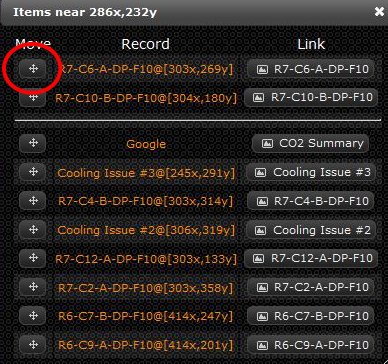
| + | [[File:Items-near-x,y.png]] | ||
| + | <ol type="a"> | ||
| + | <li>From the list, find the influence/link that you want move</li> | ||
| + | <li>Click the cross-hair button next to that item</li> | ||
| + | [[File:Cross-hair.png]] | ||
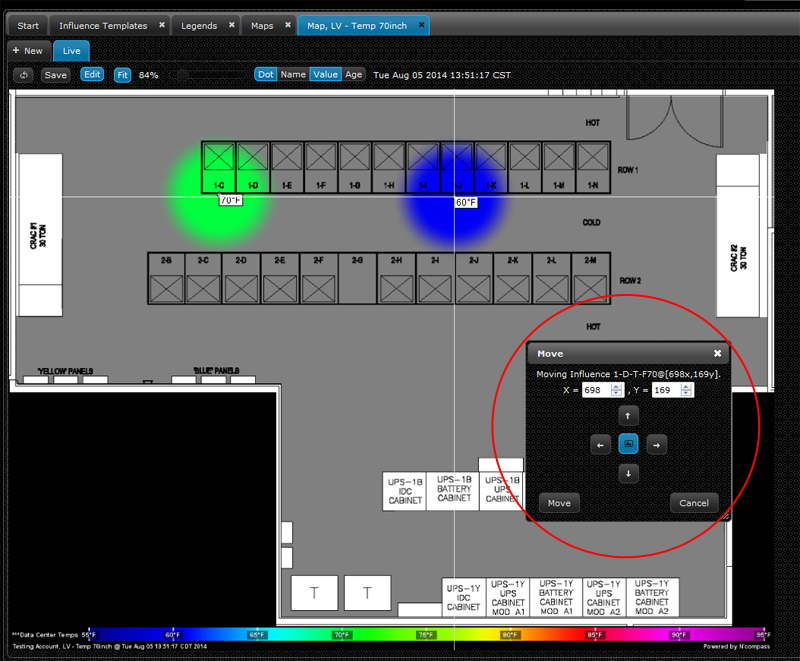
| + | <li>Adjust the x and y coordinates by using the arrows,entering a number, or by clicking where you want to place it</li> | ||
| + | [[File:Map-Move.PNG]] | ||
| + | </ol> | ||
| + | </ol> | ||
| + | <br /> | ||
| + | |||
| + | ==Applying a Layer to a Map== | ||
| + | |||
| + | ===Instructions=== | ||
| + | <ol> | ||
| + | <li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | ||
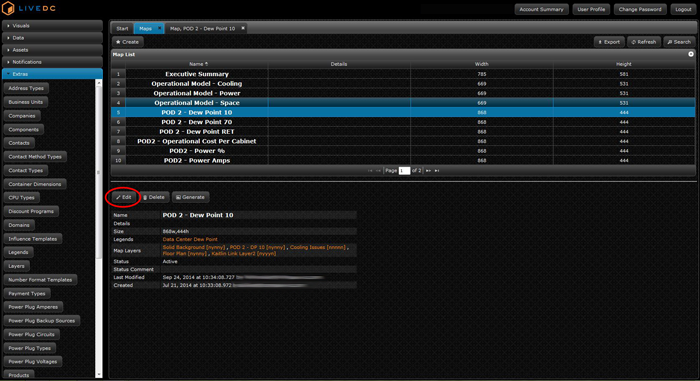
| + | <li>Select the desired map you want to place a layer on from the maps list and click "Edit". This will open a new window titled "Edit Map".</li> | ||
| + | [[File:Edit-Map.png]] | ||
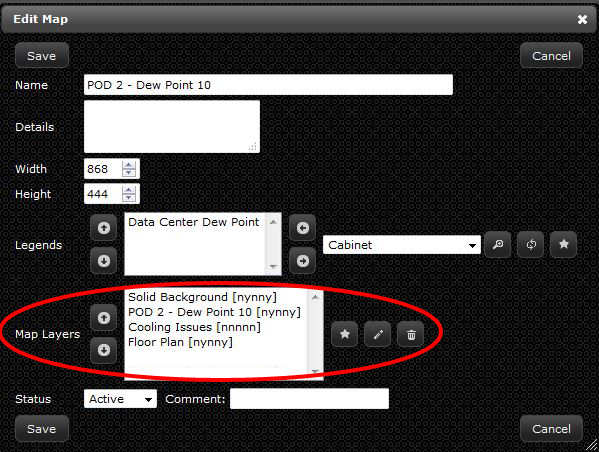
| + | <li>In the map layers section, click the star button, and select a layer from the drop-down menu or create a new layer record by clicking on the star button (see [[Extras#Creating a Layer|Creating a Layer]] section for instructions)</li> | ||
| + | [[File:Map-Layers.png]] | ||
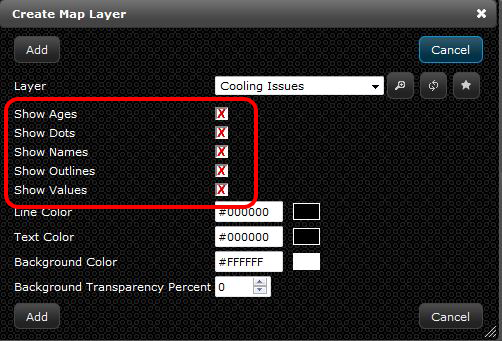
| + | <li>Adjust the red x’s to green check marks for attributes you want to display on the map for this layer (these attributes can be adjusted when viewing the map and will be the defaults for viewing each time this map is generated) (see [[#Customize Display Options When Viewing a Map|Customize Display Options When Viewing a Map]] section for instructions)</li> | ||
| + | [[File:Attributes.png]] | ||
| + | <li>Adjust the line, text and background color for this layer </li> | ||
| + | <li>Adjust the transparency percentage for this layer</li> | ||
| + | <li>Click "Add"</li> | ||
| + | <li>Click "Save"</li> | ||
| + | </ol> | ||
| + | <br /> | ||
| + | |||
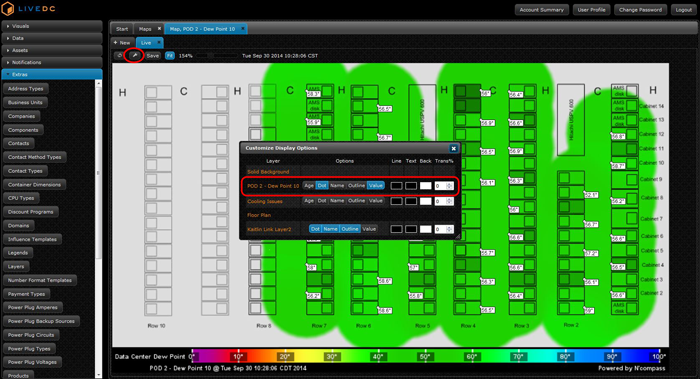
| + | ==Customize Display Options When Viewing a Map== | ||
| + | |||
| + | ===Instructions=== | ||
| + | <ol> | ||
| + | <li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | ||
| + | <li>Select the desired map you want to view and click "Generate"</li> | ||
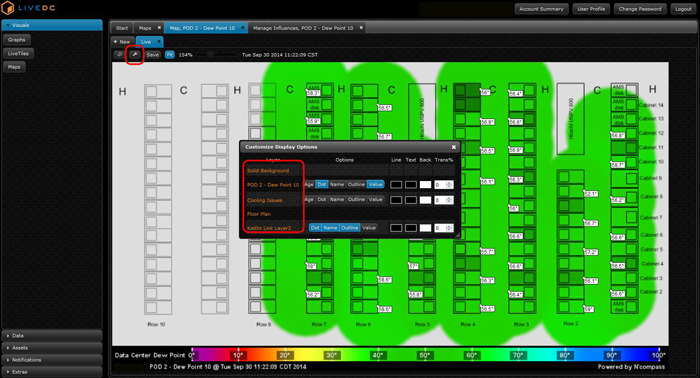
| + | <li>In the upper left-hand corner click the "wrench" icon, this will open a window titled "Customize Display Options"</li> | ||
| + | [[File:Display-Options.png]] | ||
| + | <ol type="i"> | ||
| + | <li>From this window, you can choose which attributes to display, the color of the line, text, and background as well as the transparency percentage for any and all of the layers that comprise the current map</li> | ||
| + | </ol> | ||
| + | </ol> | ||
| + | <br /> | ||
| + | |||
| + | ==Opening a Link on a Map== | ||
| + | |||
| + | ===Instructions=== | ||
| + | <ol> | ||
| + | <li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | ||
| + | <li>Select the desired map you want to view and click "Generate"</li> | ||
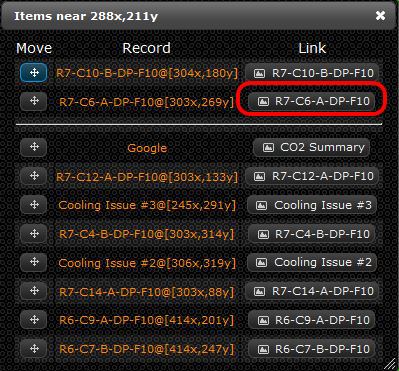
| + | <li>Click on the map near the location of the link you wish to select</li> | ||
| + | <li>A window will open titled "Items near xx,yy"</li> | ||
| + | [[File:Link.png]] | ||
| + | <ol type="i"> | ||
| + | <li>Find the record that you want to view the link</li> | ||
| + | <li>Click on the link button in the link column for that record</li> | ||
| + | </ol> | ||
| + | </ol> | ||
| + | <br /> | ||
| + | ==Editing / Managing Influences on a Map== | ||
| + | ===Instructions=== | ||
| + | <ol> | ||
| + | <li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | ||
| + | <li>Select the desired map you want to view and click "Generate"</li> | ||
| + | <li>To manage or edit an influence you can either do it from each individual influence level (see step 4) or from the layer level (see step 5)</li> | ||
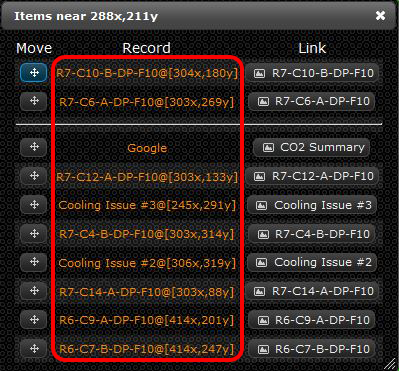
| + | <li>Click on the map near the location of the influence you want to edit and click on the influence name from the "Items near x,y window that pops up.</li> | ||
| + | [[File:Influence-Link.png]] | ||
| + | <ol type="i"> | ||
| + | <li>Click edit in the Influence window</li> | ||
| + | <li>Make changes to the influence and click Save</li> | ||
| + | </ol> | ||
| + | <li>OR you can click the wrench icon in the upper left hand corner and click on the layer name that your influence is attached to, and click manage influences in the Layer window that pops up.</li> | ||
| + | [[File:Layer-Influence.png]] | ||
| + | <ol type="i"> | ||
| + | <li>In the Manage Influences tab, select the influence you want to edit from the Influence List</li> | ||
| + | <li>Click edit</li> | ||
| + | <li>Make changes to the influence and click Save</li> | ||
| + | </ol> | ||
| + | </ol> | ||
| + | <br /> | ||
| + | |||
| + | ==Creating an Animation== | ||
| + | ===Instructions=== | ||
| + | <ol> | ||
| + | <li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | ||
| + | <li>Select the desired map you want to view and click "Generate"</li> | ||
| + | <li>Click “New” in the top left corner of the Map window (this will open a new window titled “Create Map Options”)</li> | ||
| + | <ol type="i"> | ||
| + | <li>Select “Animation” in the Heatmap Type drop-down menu</li> | ||
| + | <li>Select the duration or “frame spacing” of each frame (# of hours, days, minutes), select how many frames (12 frames at 1 hour spacing = 12 hours), select Before or After for playing the animation before or after the date and time selected, and select the date and time you would like to animate</li> | ||
| + | <li>Click “Create”. Your animation will have to generate. It usually takes a few minutes to load all of the frames.</li> | ||
| + | </ol> | ||
| + | <li>Once your animation is fully generated, you can save it by clicking “Save” in the top left corner of the Map window. You can save it as a web page or locally as a GIF file.</li> | ||
| + | </ol> | ||
| + | <br /> | ||
| + | ==Creating a Historical View== | ||
| + | ===Instructions=== | ||
| + | <ol> | ||
| + | <li>On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”</li> | ||
| + | <li>Select the desired map you want to view and click "Generate"</li> | ||
| + | <li>Click “New” in the top left corner of the Map window (this will open a new window titled “Create Map Options”)</li> | ||
<ol type="i"> | <ol type="i"> | ||
| − | <li> | + | <li>Select “Historical” in the Heatmap Type drop-down menu</li> |
| − | + | <li>Select the date and time you want to view</li> | |
| − | + | <li>Click “Create”.</li> | |
| − | + | </ol> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | <li> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <li> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| − | + | <br /> | |
Latest revision as of 11:51, 30 April 2015
Contents
Creating a Map
A map is a customizable representation of data where individual values contained in the visual are shown by colors. Fed by data series, a map can show many different types of data, such as power usage, temperature, humidity, etc. A map does not just need to be an image of your data center, you can place an influence on any transparent image uploaded into LiveDC. You will need to gather the following information prior to creating a map:
- Name of the map
- Width in pixels of the map (determined by looking at the properties of the image)
- Height in pixels of the map (determined by looking at the properties of the image)
- The legend that corresponds with the map (Temp, Humidity, Power, Cost, etc.)
- This is the representative color scale you see at the bottom of each map
- The layers that will make up your map (solid background, influences layer, transparent floor layout, etc.)
- Most maps are made of those three (3) layers
- A good way to make your floor layout transparent is to use an open source program called GIMP, which can be downloaded from the web
- Import the floor layout into GIMP
- Change all colors to “Gray scale” by selecting mode under the image menu
- Create a black border for the floor layout using the selection tool under the tools menu in GIMP
- Select ‘Color to Alpha’ from the colors menu to change the selected area into a transparent part of the image
- Export the image as a .PNG file and save to your preferred location
- Import the PNG file into LiveDC utilizing the “Uploaded Images” feature (see “Uploading an Image” for more information)
Instructions
- On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”
- Within the maps tab (upper left-hand corner) click the “Create” button. A new window will open up called “Create Map.”
- Enter the name of the map in the “Name” field
- Examples: Operational Model – Cooling, Power %, Operational Cost per Cabinet, etc.
- Enter any additional information about the map in the “Details” field
- Define a horizontal size in pixels for the map in the “Width” field
- A good rule of thumb is to look at the properties of the image and use those predefined dimensions (usually no more than 1650 pixels)
- Define a vertical size in pixels for the map in the “Height” field
- A good rule of thumb is to look at the properties of the image and use those predefined dimensions (usually no more than 1300 pixels)
- Add a legend to the map in the section titled “Legends” by selecting from the drop down menu and clicking the left-hand facing arrow or create a new “Legend” record by clicking the star button (see Creating a Legend section for instructions)
- Add layers to the map in the section titled “Layers” by clicking of the star button and selecting from the drop-down list or create a new “Layer” record by clicking the star button (see Creating a Layer section for instructions)
- Click “Create”
- The next step is to add a data series/influence to the map (see Creating an Influence section for instructions)



Moving an Influence or Link Location on a Map
Instructions
- On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”
- Highlight the desired map that you want to view from the map list and click "Generate"
- Click near or on the influence/link desired to move, this will open a window titled “Items Near (specific X,Y coordinate)"


Applying a Layer to a Map
Instructions
- On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”
- Select the desired map you want to place a layer on from the maps list and click "Edit". This will open a new window titled "Edit Map".
- In the map layers section, click the star button, and select a layer from the drop-down menu or create a new layer record by clicking on the star button (see Creating a Layer section for instructions)
- Adjust the red x’s to green check marks for attributes you want to display on the map for this layer (these attributes can be adjusted when viewing the map and will be the defaults for viewing each time this map is generated) (see Customize Display Options When Viewing a Map section for instructions)
- Adjust the line, text and background color for this layer
- Adjust the transparency percentage for this layer
- Click "Add"
- Click "Save"



Customize Display Options When Viewing a Map
Instructions
- On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”
- Select the desired map you want to view and click "Generate"
- In the upper left-hand corner click the "wrench" icon, this will open a window titled "Customize Display Options"
- From this window, you can choose which attributes to display, the color of the line, text, and background as well as the transparency percentage for any and all of the layers that comprise the current map

Opening a Link on a Map
Instructions
- On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”
- Select the desired map you want to view and click "Generate"
- Click on the map near the location of the link you wish to select
- A window will open titled "Items near xx,yy"
- Find the record that you want to view the link
- Click on the link button in the link column for that record

Editing / Managing Influences on a Map
Instructions
- On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”
- Select the desired map you want to view and click "Generate"
- To manage or edit an influence you can either do it from each individual influence level (see step 4) or from the layer level (see step 5)
- Click on the map near the location of the influence you want to edit and click on the influence name from the "Items near x,y window that pops up.
- Click edit in the Influence window
- Make changes to the influence and click Save
- OR you can click the wrench icon in the upper left hand corner and click on the layer name that your influence is attached to, and click manage influences in the Layer window that pops up.
- In the Manage Influences tab, select the influence you want to edit from the Influence List
- Click edit
- Make changes to the influence and click Save


Creating an Animation
Instructions
- On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”
- Select the desired map you want to view and click "Generate"
- Click “New” in the top left corner of the Map window (this will open a new window titled “Create Map Options”)
- Select “Animation” in the Heatmap Type drop-down menu
- Select the duration or “frame spacing” of each frame (# of hours, days, minutes), select how many frames (12 frames at 1 hour spacing = 12 hours), select Before or After for playing the animation before or after the date and time selected, and select the date and time you would like to animate
- Click “Create”. Your animation will have to generate. It usually takes a few minutes to load all of the frames.
- Once your animation is fully generated, you can save it by clicking “Save” in the top left corner of the Map window. You can save it as a web page or locally as a GIF file.
Creating a Historical View
Instructions
- On the navigation menu (left-hand side) click “Visuals” and click “Maps” this will open a new tab titled “Maps”
- Select the desired map you want to view and click "Generate"
- Click “New” in the top left corner of the Map window (this will open a new window titled “Create Map Options”)
- Select “Historical” in the Heatmap Type drop-down menu
- Select the date and time you want to view
- Click “Create”.