Difference between revisions of "Graph"
Jump to navigation
Jump to search
m (Khackenmiller moved page Create Graph to Graph) |
|||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | __TOC__ | |
==Creating a Graph== | ==Creating a Graph== | ||
| + | A graph within LiveDC is used to show historical changes in your data. Fed by specified data series, a graph will provide valuable insight into data center trends to help you make informed decisions and be proactive in the case of an outage, disruption, and future requirements. | ||
| + | |||
| + | ===Instructions=== | ||
<ol> | <ol> | ||
<li>On the navigation menu (left-hand side) click “Visuals” and then “Graphs” this will open a new tab titled “Graphs”</li> | <li>On the navigation menu (left-hand side) click “Visuals” and then “Graphs” this will open a new tab titled “Graphs”</li> | ||
| − | <li>Within the | + | <li>Within the graphs tab (upper left-hand corner) click the “Create” button. A new window will open up called “Create Graph.”</li> |
<ol type="a"> | <ol type="a"> | ||
| − | <li>Enter the name of the | + | <li>Enter the name of the graph in the “Name” field</li> |
<ol type="i"> | <ol type="i"> | ||
<li>Examples: Server Changes, Temperatures (Hot Aisles), UPS Capacity, etc.</li> | <li>Examples: Server Changes, Temperatures (Hot Aisles), UPS Capacity, etc.</li> | ||
</ol> | </ol> | ||
| − | <li>Enter any additional information about the | + | <li>Enter any additional information about the graph in the “Details” field</li> |
| − | <li>Enter a title in the “Title” field | + | <li>Enter a title in the “Title” field to be displayed when the graph is generated</li> |
| − | <li>Enter a label for the X-axis | + | <li>Enter a label for the X-axis in the “Axis Label” field</li> |
<ol type="i"> | <ol type="i"> | ||
<li>Examples: Temperature (F), kW, Month, etc.</li> | <li>Examples: Temperature (F), kW, Month, etc.</li> | ||
</ol> | </ol> | ||
| − | <li>Select a size for the | + | <li>Select a size for the graph in the “Size” drop-down menu</li> |
<ol type="i"> | <ol type="i"> | ||
| − | <li>Small, | + | <li>Small, medium, or large - this will determine the detail and resolution of the graph when displayed</li> |
</ol> | </ol> | ||
| − | <li>Define a time period for the | + | <li>Define a time period for the graph to display in the “Time Period” section</li> |
<ol type="i"> | <ol type="i"> | ||
<li>We usually look over the last month or last 3 months (previous quarter)</li> | <li>We usually look over the last month or last 3 months (previous quarter)</li> | ||
</ol> | </ol> | ||
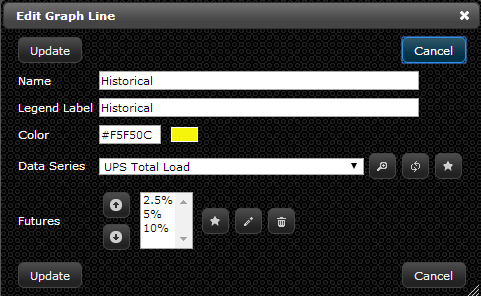
| − | <li>Add | + | <li>Add lines to the graph by clicking on the star button to create a new “Graph Line” record. In the “Create Graph Line” window enter the following:</li> |
<ol type="i"> | <ol type="i"> | ||
| − | <li>Enter the name of the | + | <li>Enter the name of the line in the “Name” field</li> |
<ol type="A"> | <ol type="A"> | ||
<li>Examples: Physical Servers, Average Temperature, Historical Power, etc.</li> | <li>Examples: Physical Servers, Average Temperature, Historical Power, etc.</li> | ||
</ol> | </ol> | ||
| − | <li>Enter a name for the legend of this | + | <li>Enter a name for the legend of this line in the “Legend Label” field</li> |
<ol type="A"> | <ol type="A"> | ||
<li>Examples: Historical, Max Temp, Physical Servers, etc.</li> | <li>Examples: Historical, Max Temp, Physical Servers, etc.</li> | ||
| − | <li>This label will appear at the bottom of the graph along with the color of the line it is representing</li> | + | <li>This label will appear at the bottom of the graph, along with the color of the line it is representing</li> |
</ol> | </ol> | ||
| − | <li>Select a color for the | + | <li>Select a color for the graph line in the “Color” section</li> |
| − | <li>Select the “Data Series” that will provide the data for the | + | <li>Select the “Data Series” that will provide the data for the graph line in the drop-down menu or create a new “Data Series” record by clicking the star button (see [[Create a Data Series#Creating a Data Series|Creating a Data Series]] section for instructions)</li> |
| − | + | [[File:Graph-Line.png]] | |
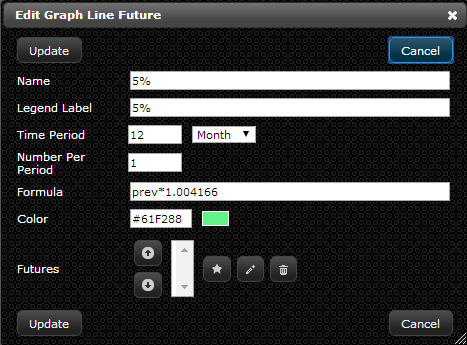
| − | + | <li>Add a future line to show how the graph line could change in the future by clicking the star button to create a new “Futures” record. In the “Create Graph Line Future” window, enter the following:</li> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <li> | ||
| − | |||
<ol type="A"> | <ol type="A"> | ||
| − | <li> | + | <li>Enter the name of the graph line future in the “Name” field</li> |
| − | <li> | + | <ol type="1"> |
| + | <li>Example: 2.5%, 5%, 10%, etc.</li> | ||
| + | </ol> | ||
| + | <li>Enter a label for the legend in the “Legend Label” field</li> | ||
| + | <ol type="1"> | ||
| + | <li>Example: 2.5%, 5%, 10%, etc.</li> | ||
| + | </ol> | ||
| + | <li>Define the period of time the graph will extend into the future in the “Time Period” section</li> | ||
| + | <ol type="1"> | ||
| + | <li>Example: 24 months</li> | ||
| + | </ol> | ||
| + | <li>Enter the “Number Per Period” identifier which outlined how many times you want to provide a value each month as outlined in section 3 above.</li> | ||
| + | <ol type="1"> | ||
| + | <li>Example: 1 is the standard value here</li> | ||
| + | </ol> | ||
| + | <li>Enter a formula for the future graph line in the “Formula” field</li> | ||
| + | <ol type="1"> | ||
| + | <li>See image below for syntax: prev*1.004166 refers to a 5% growth rate for the year, broken down to the monthly increase</li> | ||
| + | </ol> | ||
| + | <li>Define a color for the future graph line in the “Color” field</li> | ||
| + | <li>Click “Add”</li> | ||
| + | [[File:Graph-Line-Future.png]] | ||
</ol> | </ol> | ||
| − | <li> | + | <li>Click “Add” on the “Create Graph Line” window</li> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| − | <li>Enter the following information | + | <li>Click “Create” on the “Create Graph” window</li> |
| + | <li>You now have a graph that will continue to update automatically and always be available for a real-time view in LiveDC</li> | ||
| + | </ol> | ||
| + | </ol> | ||
| + | <br /> | ||
| + | |||
| + | ==Creating a Graph Line== | ||
| + | ===Instructions=== | ||
| + | <ol> | ||
| + | <li>Enter the following information In the “Create Graph Line” window </li> | ||
| + | <ol type="a"> | ||
| + | <li>Enter the name of the Line in the “Name” field</li> | ||
<ol type="i"> | <ol type="i"> | ||
| − | <li> | + | <li>Examples: Physical Servers, Average Temperature, Historical Power, etc.</li> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| − | <li>Enter the | + | <li>Enter a name for the legend of this Line in the “Legend Label” field</li> |
<ol type="i"> | <ol type="i"> | ||
| − | <li> | + | <li>Examples: Historical, Max Temp, Physical Servers, etc.</li> |
| − | <li> | + | <li>This will appear in the bottom of the graph window</li> |
</ol> | </ol> | ||
| − | <li> | + | <li>Select a color for the Graph Line in the “Color” section</li> |
| + | <li>Select the “Data Series” that will provide the data for the Graph Line in the drop-down menu or create a new “Data Series” record by clicking the star button (See [[Create a Data Series#Creating a Data Series|Creating a Data Series]] section for instructions)</li> | ||
| + | <li>Add a futures line to show how the Graph Line could change in the future by clicking the star button to create a new “Futures” record </li> | ||
<ol type="i"> | <ol type="i"> | ||
| − | <li> | + | <li>Enter the name of the Graph Line Future in the “Name” field</li> |
<ol type="A"> | <ol type="A"> | ||
| − | <li>Enter a | + | <li>Example: 2.5%</li> |
| − | + | </ol> | |
| − | + | <li>Enter a label for the Legend in the “Legend Label” field</li> | |
| − | + | <ol type="A"> | |
| − | + | <li>Example: 2.5%</li> | |
| − | + | </ol> | |
| − | <li> | + | <li>Define the period of time the Graph will extend into the future in the “Time Period” section</li> |
| − | + | <li>Enter the amount of Future Graph Lines to come from the historical data in the “Number Per Period” field</li> | |
| − | + | <ol type="A"> | |
| − | <li> | + | <li>Example: 1 Month</li> |
| + | </ol> | ||
| + | <li>Enter a formula for the Future Graph Line in the “Formula” field</li> | ||
<ol type="A"> | <ol type="A"> | ||
| − | <li> | + | <li>Example: prev*1.05</li> |
| − | + | </ol> | |
| − | + | <li>Define a color for the Future Graph Line in the “Color” field</li> | |
| − | + | <li>Click “Add”</li> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</ol> | </ol> | ||
| − | <li>Click | + | <li>Click “Add” on the “Create Graph Line” window</li> |
| − | |||
</ol> | </ol> | ||
</ol> | </ol> | ||
Latest revision as of 11:13, 30 September 2014
Creating a Graph
A graph within LiveDC is used to show historical changes in your data. Fed by specified data series, a graph will provide valuable insight into data center trends to help you make informed decisions and be proactive in the case of an outage, disruption, and future requirements.
Instructions
- On the navigation menu (left-hand side) click “Visuals” and then “Graphs” this will open a new tab titled “Graphs”
- Within the graphs tab (upper left-hand corner) click the “Create” button. A new window will open up called “Create Graph.”
- Enter the name of the graph in the “Name” field
- Examples: Server Changes, Temperatures (Hot Aisles), UPS Capacity, etc.
- Enter any additional information about the graph in the “Details” field
- Enter a title in the “Title” field to be displayed when the graph is generated
- Enter a label for the X-axis in the “Axis Label” field
- Examples: Temperature (F), kW, Month, etc.
- Select a size for the graph in the “Size” drop-down menu
- Small, medium, or large - this will determine the detail and resolution of the graph when displayed
- Define a time period for the graph to display in the “Time Period” section
- We usually look over the last month or last 3 months (previous quarter)
- Add lines to the graph by clicking on the star button to create a new “Graph Line” record. In the “Create Graph Line” window enter the following:
- Enter the name of the line in the “Name” field
- Examples: Physical Servers, Average Temperature, Historical Power, etc.
- Enter a name for the legend of this line in the “Legend Label” field
- Examples: Historical, Max Temp, Physical Servers, etc.
- This label will appear at the bottom of the graph, along with the color of the line it is representing
- Select a color for the graph line in the “Color” section
- Select the “Data Series” that will provide the data for the graph line in the drop-down menu or create a new “Data Series” record by clicking the star button (see Creating a Data Series section for instructions)
- Add a future line to show how the graph line could change in the future by clicking the star button to create a new “Futures” record. In the “Create Graph Line Future” window, enter the following:
- Enter the name of the graph line future in the “Name” field
- Example: 2.5%, 5%, 10%, etc.
- Enter a label for the legend in the “Legend Label” field
- Example: 2.5%, 5%, 10%, etc.
- Define the period of time the graph will extend into the future in the “Time Period” section
- Example: 24 months
- Enter the “Number Per Period” identifier which outlined how many times you want to provide a value each month as outlined in section 3 above.
- Example: 1 is the standard value here
- Enter a formula for the future graph line in the “Formula” field
- See image below for syntax: prev*1.004166 refers to a 5% growth rate for the year, broken down to the monthly increase
- Define a color for the future graph line in the “Color” field
- Click “Add”
- Click “Add” on the “Create Graph Line” window
- Click “Create” on the “Create Graph” window
- You now have a graph that will continue to update automatically and always be available for a real-time view in LiveDC


Creating a Graph Line
Instructions
- Enter the following information In the “Create Graph Line” window
- Enter the name of the Line in the “Name” field
- Examples: Physical Servers, Average Temperature, Historical Power, etc.
- Enter a name for the legend of this Line in the “Legend Label” field
- Examples: Historical, Max Temp, Physical Servers, etc.
- This will appear in the bottom of the graph window
- Select a color for the Graph Line in the “Color” section
- Select the “Data Series” that will provide the data for the Graph Line in the drop-down menu or create a new “Data Series” record by clicking the star button (See Creating a Data Series section for instructions)
- Add a futures line to show how the Graph Line could change in the future by clicking the star button to create a new “Futures” record
- Enter the name of the Graph Line Future in the “Name” field
- Example: 2.5%
- Enter a label for the Legend in the “Legend Label” field
- Example: 2.5%
- Define the period of time the Graph will extend into the future in the “Time Period” section
- Enter the amount of Future Graph Lines to come from the historical data in the “Number Per Period” field
- Example: 1 Month
- Enter a formula for the Future Graph Line in the “Formula” field
- Example: prev*1.05
- Define a color for the Future Graph Line in the “Color” field
- Click “Add”
- Click “Add” on the “Create Graph Line” window